Unicorn Marketing Co.
Website Design
April 2025
Website Experience and Design Intern @Unicorn Marketing Co.
Tools: Figma, ShowIt
Goal
The main objective was to redesign the Unicorn’s website without straying from its branding. I aimed to:
- Enhance usability, accessibility, and engagement through improved layout and interactive elements
- Strengthen SEO by adding meta titles and descriptions for each page
Featured Pages
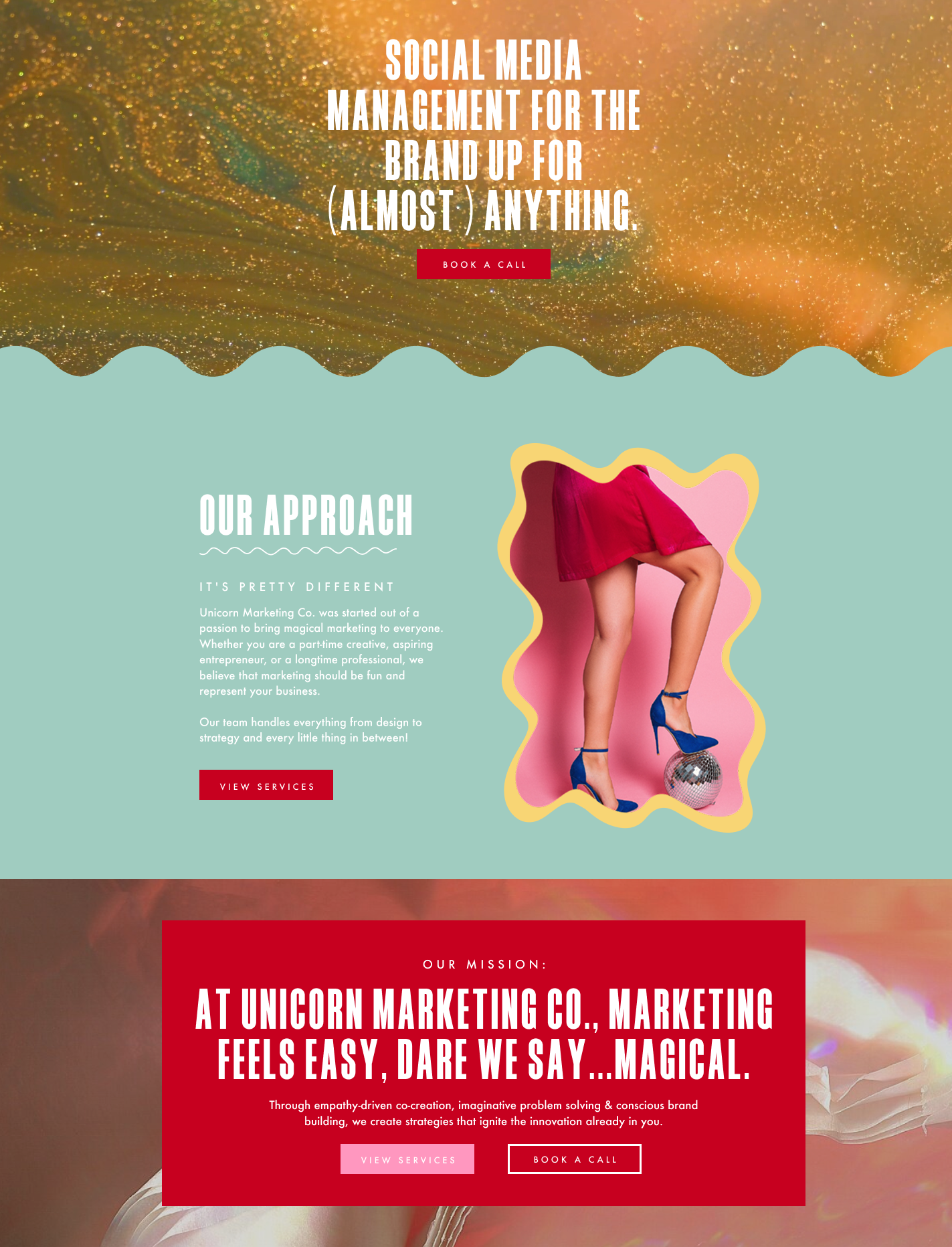
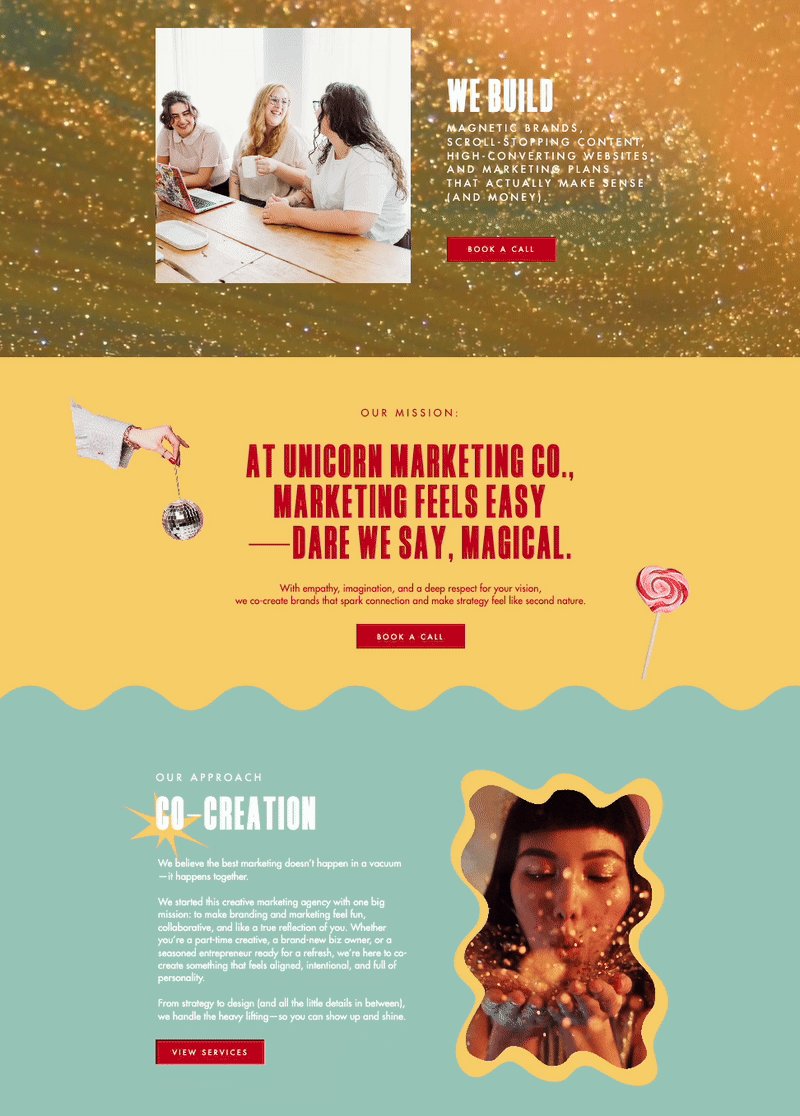
Header and Mission
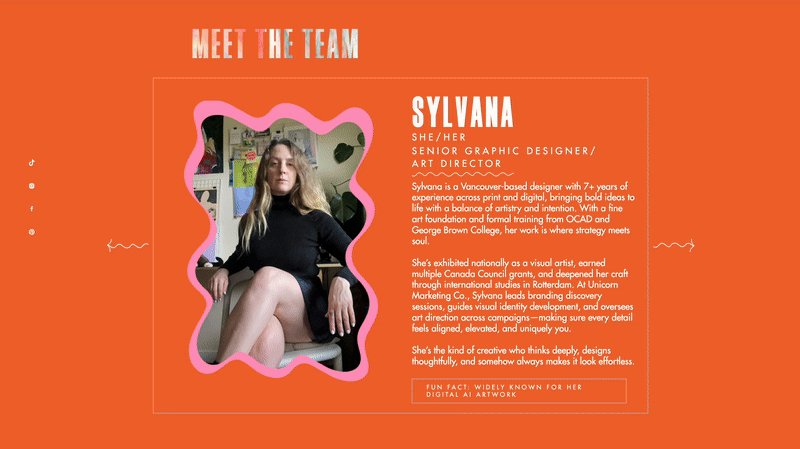
To better reflect the purpose of the About page, the content was restructured to tell a more engaging story. This included reordering key information, adding a team photo, and incorporating interactive elements.
Before

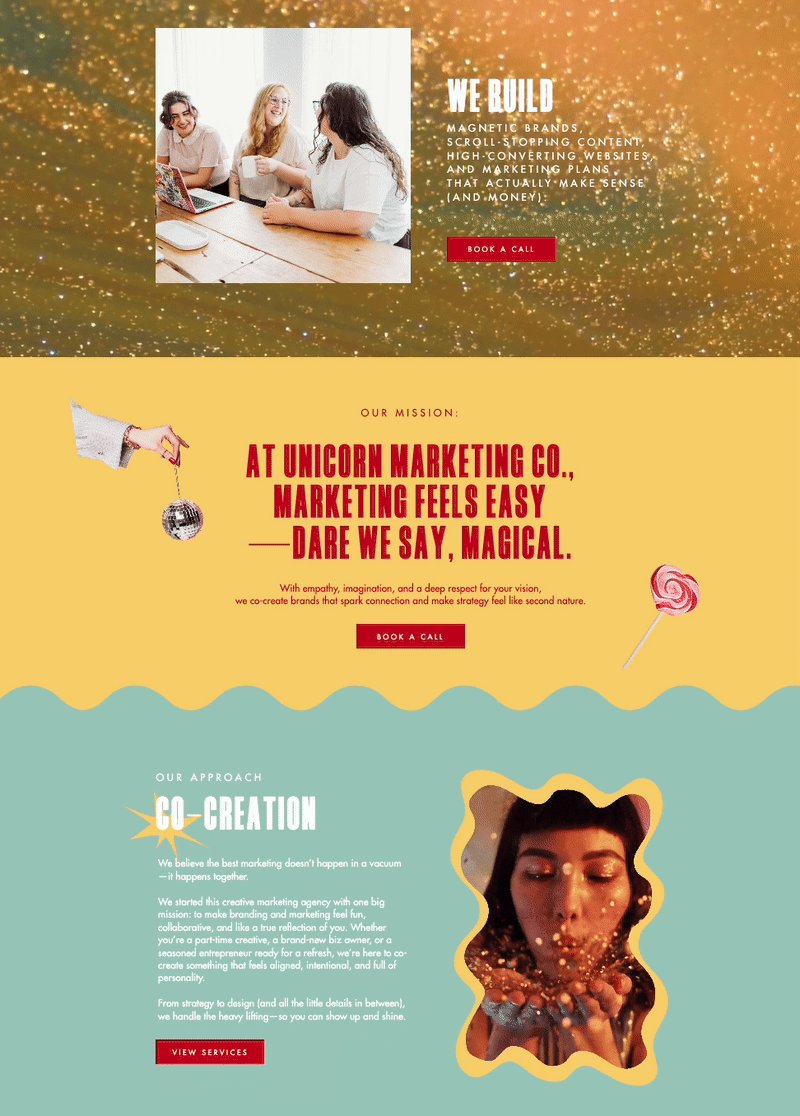
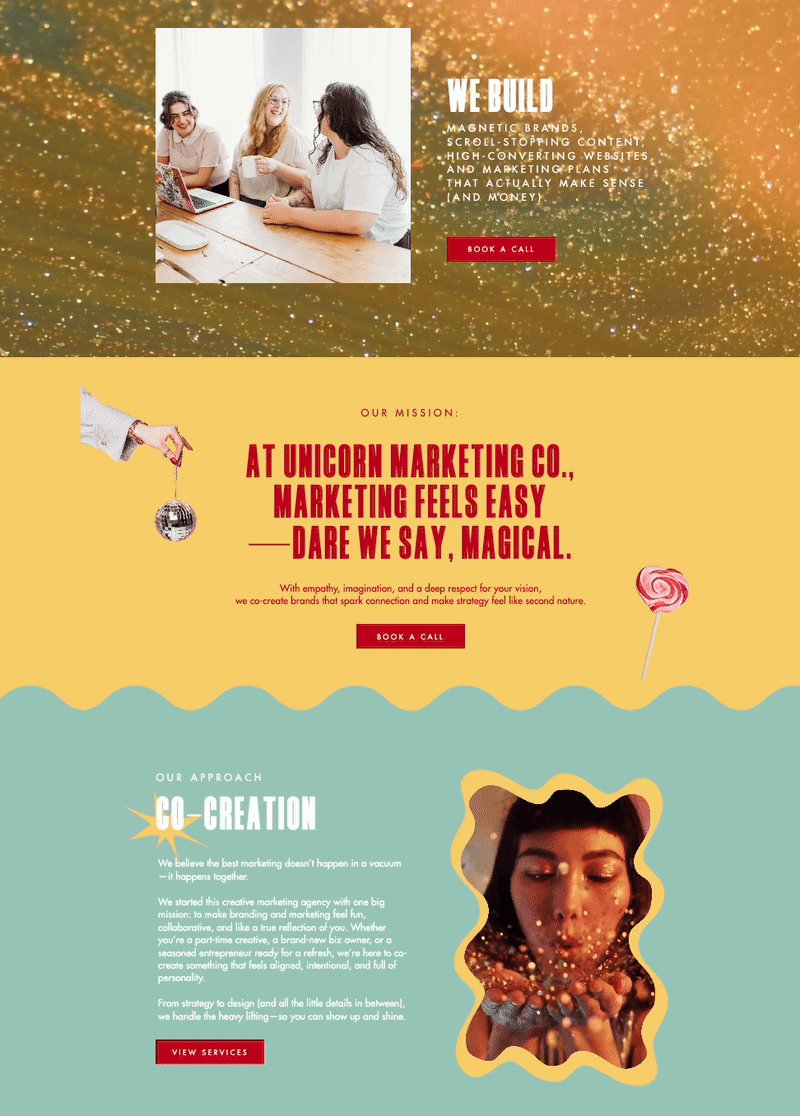
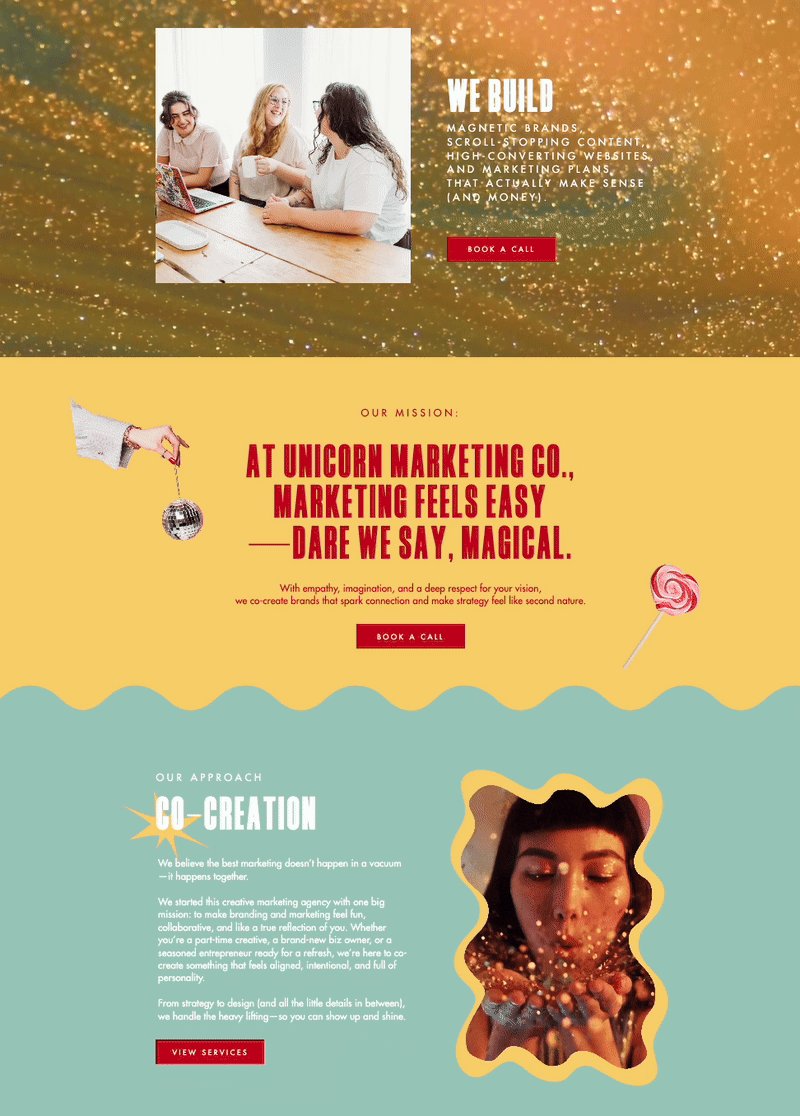
After

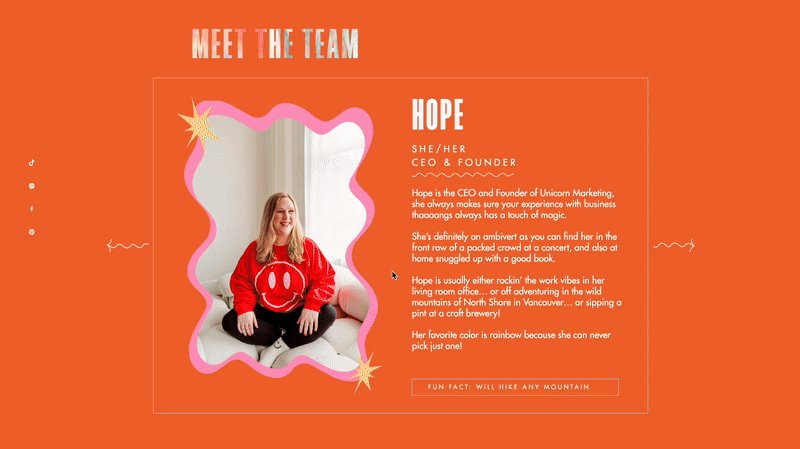
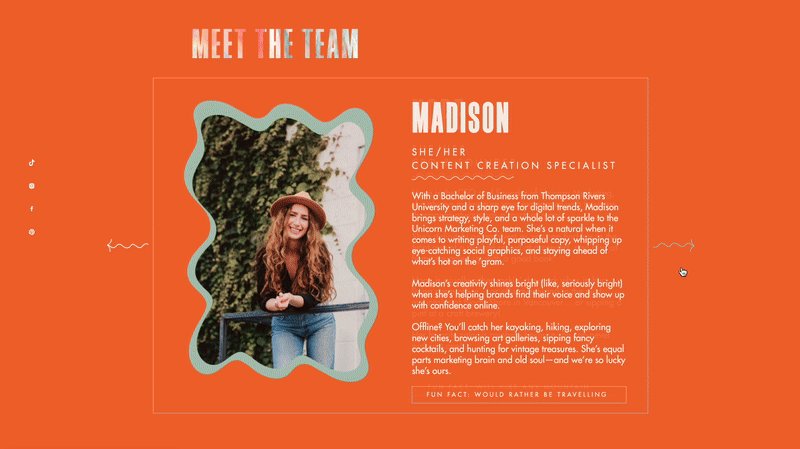
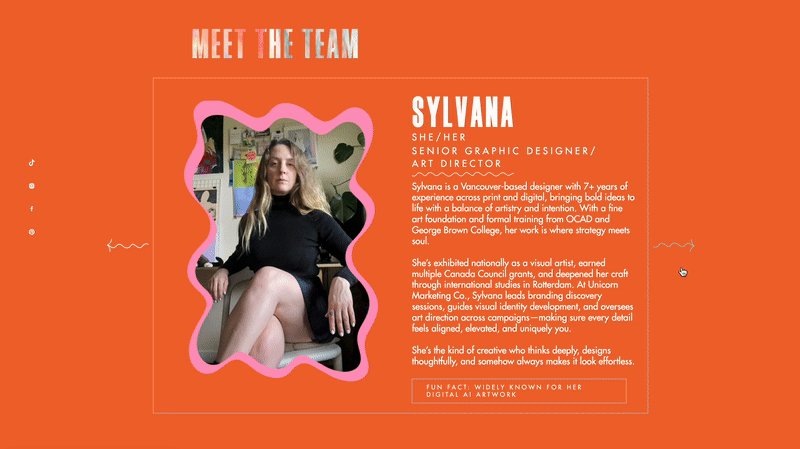
Team Section
As Unicorn’s team expanded, the original layout became harder to navigate. This section was redesigned into a carousel, allowing users to browse team members more easily.
Before

After

Testimonials
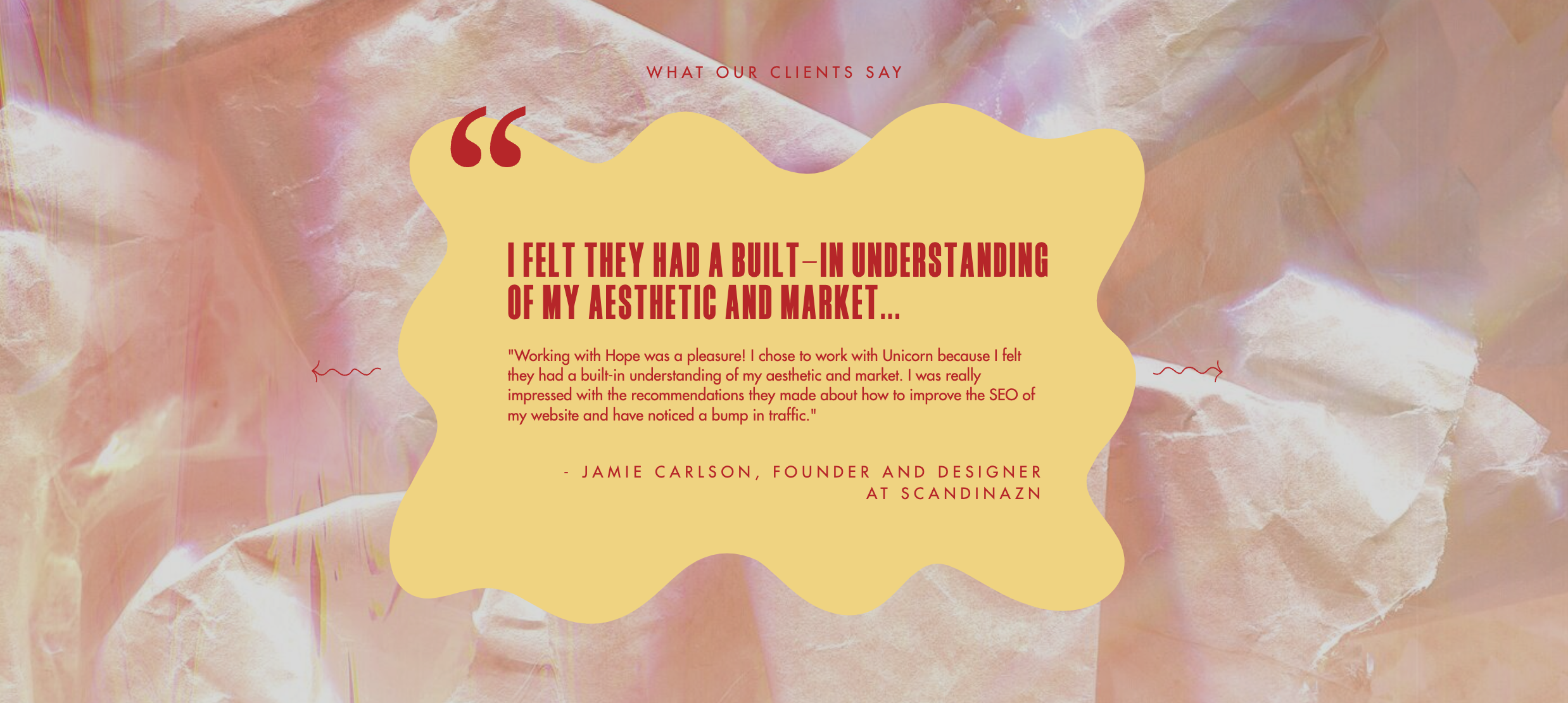
This section was designed to be more recognizable as a testimonials area through the use of visual hierarchy and improved color contrast. Designed for reuse across the site, it was also made visually versatile by avoiding color clashes with surrounding content.
Before

After

Footer
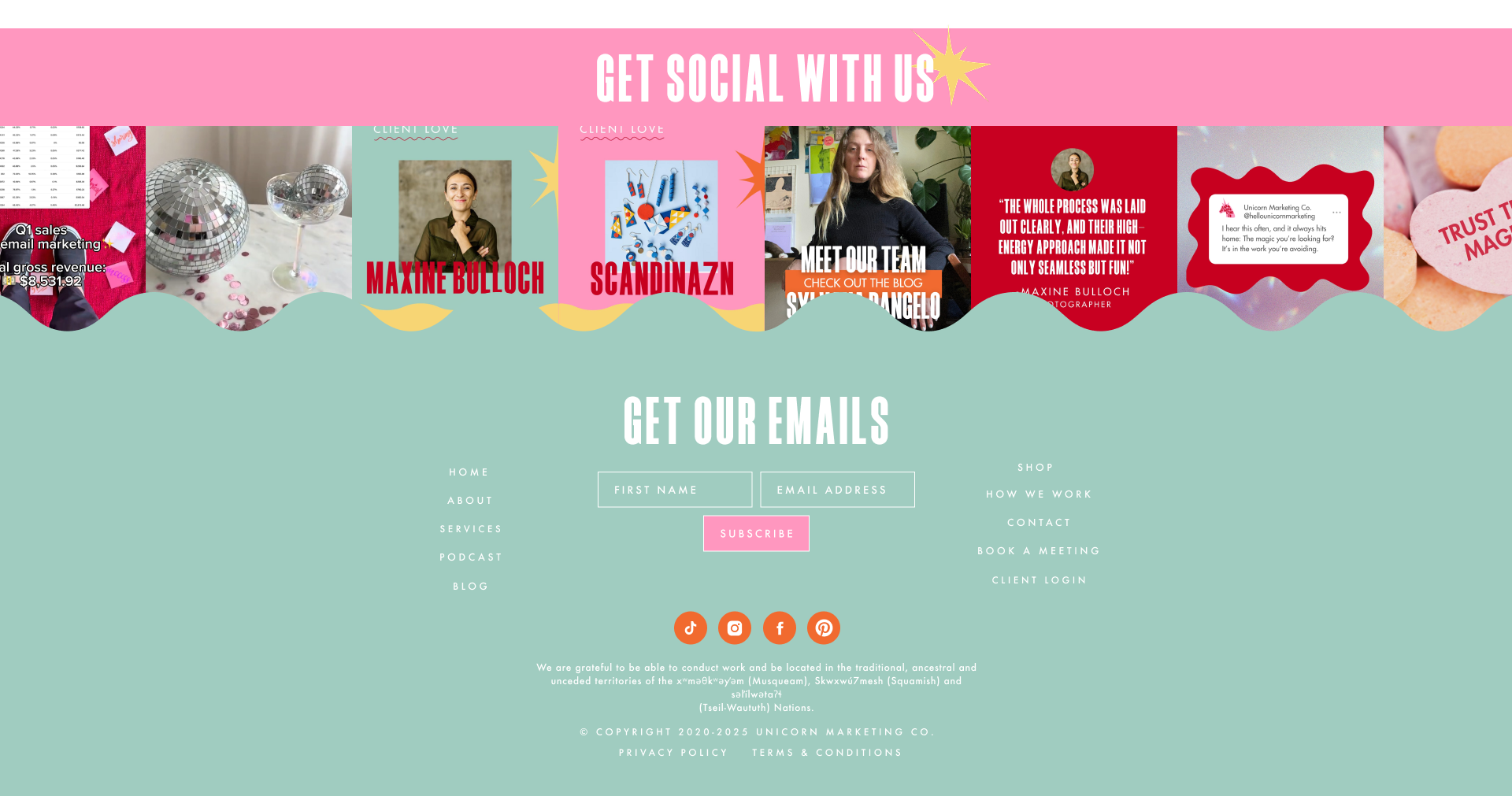
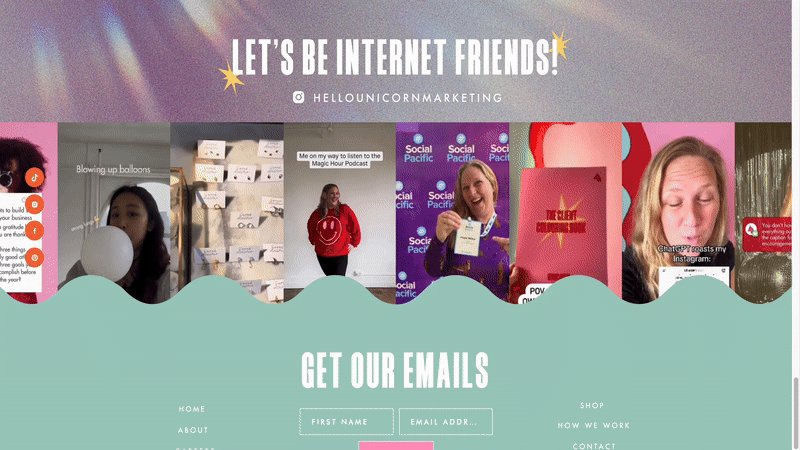
To make the social media section more engaging, the default design from the website builder was replaced with custom animated GIFs that reflect Unicorn’s bold and playful brand identity.
Before

After

What I learned
- Gained hands-on experience using the no-code website builder Showit, and learned how to integrate it with WordPress for managing blog content
- Learned not to be afraid of customizing design elements to better align with a brand’s identity
- Developed a deeper understanding of audience-centered design, recognizing that each page may serve a different audience with specific needs.
- Beyond website design, this internship provided insight into how creative marketing agencies work with a variety of clients — from learning their business through thoughtful discovery questions, to managing multiple projects simultaneously in a fast-paced environment.

